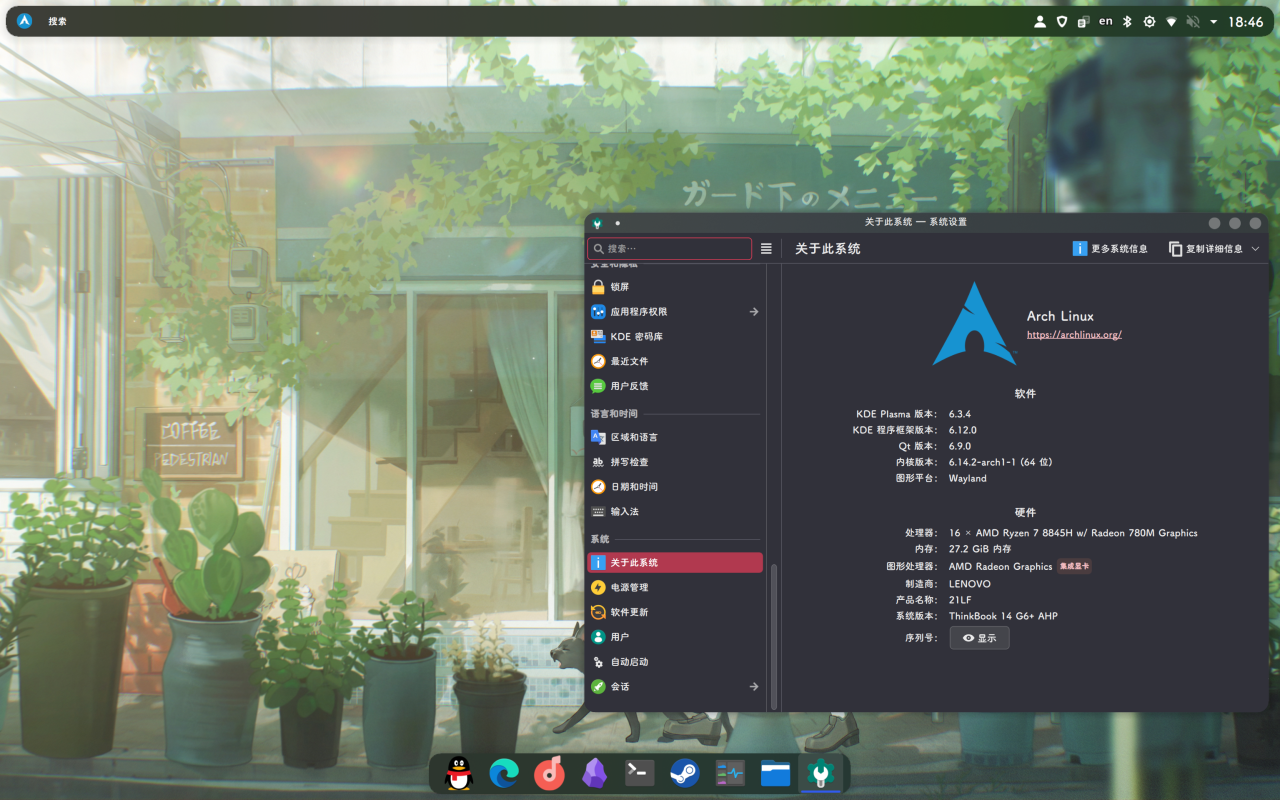
一直馋arch,但是不敢装,怕自己手残搞寄了,得亏得到高人指点,装好了,现在写个笔记避免忘记(
注意:* 先备份 Windows 和重要文件!* 操作有风险,请注意。* 设备名可能不同, 比如硬盘分区名 (/dev/nvme0n1pX, /dev/sdaX),根据你自己的 fdisk -l 结果替换。1. 准备镜像
下载 ISO:
去官方或者镜像站 (我用清华源: https://mirrors.tuna.tsinghua.edu.cn/archlinux/iso/latest/) 下载最新的 Arch Linux ISO 文件。
写入 U 盘:
把 ISO 文件弄到 U 盘里。
我用的 Ventoy,直接拷进去就行。也可以用 Rufus 或 BalenaEtcher 刻录。
2. 分区 (Windows 环境下)
打开磁盘管理:
Windows 里右键开始菜单 -> “磁盘管理”。
压缩卷:
找个盘,右键 -> “压缩卷”,腾出空间给 Arch。
创建分区 (不格式化):
在”未分配”空间上右键 -> “新建简单卷”。
建 Boot 分区: 大小 ...
安装依赖1sudo apt install nodejs redis chromium
安装Napcat这里用debian进行安装,下面这个脚本支持Ubuntu 20+/Debian 10+/Centos9
1curl -o napcat.sh https://nclatest.znin.net/NapNeko/NapCat-Installer/main/script/install.sh && sudo bash napcat.sh --docker n --cli n
安装TRSS_Yunzai安装好NapCat之后,我们就来安装Yunzai,因为是在Debian上安装,所以只能手动安装了
Git Clone 项目请根据网络情况选择使用 GitHub 或 Gitee 安装
12git clone --depth 1 https://github.com/TimeRainStarSky/Yunzaigit clone --depth 1 https://gitee.com/TimeRainStarSky/Yunzai
1cd Yunzai
...
去年就听说泠鸢快出三专了,于是就一直心心念念的想入手,毕竟20年开始听她的歌,一直想买个专辑,以前没能力买二专,这下只好买三专了,怪可惜的😭。于是今年10月一开售就在淘宝守着,没抢到色纸款买了第二批的专辑+兑换卡,看一堆鸟蛋开免密支付直接就抢到了,还有抢了十几份的(愤怒喵😡)然后就是漫长的等待了,终于在11月月底拿到,第一时间开箱,还好运气不错,歌词本中了泠鸢的亲签(好耶🤓)可惜的是这次的专辑有点小,不过四专已经在规划了,听说会和二专一样大了。歌的话三首新歌再加上以前投稿的五首,都挺豪庭的😋。三专的试听链接
几分造作这首歌嘛,充满了古典的韵味,字里行间都有有一种岁月流逝的无奈和感伤,再加上中间泠鸢拿手的戏腔加上音乐,让我有点感动()反正就是内心能与之共鸣。
我的心是不夜城这首歌的话,听起来就是描绘了都市生活的繁华与喧嚣,,也有那种内心的孤独和迷茫(比如“我的心是不夜城,车灯霓虹 炙热高温”和“这城市繁华绚丽 我无处容身”)也是让人能产生共鸣,豪庭就对了😋
大海带不走这个还挺深奥的()描绘了大海的广阔与人类情感的复杂。通过“海浪”、“蜉蝣”和“寄居蟹”一些东东,表现了哀愁、 ...
前不久大佬把他不用的域名转给我了,所以这就想起来弄弄博客。不过之前怎么配置的忘记了,索性就拉了个最新的主题源码,照着之前的配置文件重新改了改,以后没事搁这丢点东西。博客是用Github Pages搭的,然后丢Netlify绑定域名弄好的,毕竟白嫖就是爽()
项目链接:GitHub博客主题:hexo-theme-anzhiyu主题配置文档:docs.anheyu.com
你是一个一个
function toggleVideo() {
var videoContainer = document.getElementById("video-container");
var toggleButton = document.getElementById("toggle-button");
if (videoContainer.style.display === "none") {
videoContainer.style.display = "block";
toggleButton.textContent = "你是一个一个"; // ...